I nuovi input type e gli attributi da fornire, introdotti con l’HTML 5 servono a scrivere con meno codice, specialmente con meno Javascript,un form accattivante e funzionale, anche se al momento attuale queste funzioni non sono ancora supportate da tutti i browser
I nuovi attributes per input type
Placeholder Inserisce un testo che scompare quando ci si posiziona sul form
Autofocus Evidenzia il form
Required Indica un campo richiesto
DataList
Nome: <input type="text" placeholder="Inserisci il tuo nome qui" />
Nuovu input types
Search
Email, URL and Phone
Range as Slider
Number as Spinner
Date and Times
Color picker
—————-
Nell’HTML 5 sono stati introdotti altri imput type
- input type=”search” per box di ricerca
- input type=”number” per caselle numeriche
- <input type=”range“> per sliders
- <input type=”color“> per la scelta di colori
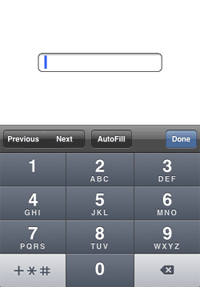
- <input type=”tel“> per i numeri di telefono
- <input type=”url“> per le URL
- <input type=”email“> per gli indirizzi email
- <input type=”date“> per date e calendari
- <input type=”month“> per i mesi
- <input type=”week“> per le settimane
- <input type=”time“> per l’ora
- <input type=”datetime“> per date (giorno + ora)
- <input type=”datetime-local“> per date (nel nostro fuso orario)
Alcuni di questi nuovi imput type modificano il campo nei browser abilitati mentre altri (come number, email, url, tel) facilitano la digitazione negli smartphone aprendo la tastiera dedicata alla funzione.


—————————————
Approfondimenti: https://www.whatwg.org/specs/web-apps/current-work/multipage/common-input-element-attributes.html