JOOMLA è un’applicazione open source che si occupa di gestire contenuti dinamici all’interno di un sito, in pratica un CMS realizzato in Php.
In questa guida vedremo come realizzare un articolo con immagini utilizzando un editor specifico, JCE.
Prima di intervenire su JOOMLA è necessario modificare le immagini che vogliamo inserire nel nostro articolo, per dargli una forma e una dimensione adatta all’uso che vogliamo farne, utilizzando un programma come Photoshop o Paint.
Ad esempio utilizzando paint, che si trova su ogni PC, è facilissimo ridimensionare un immagine:
1 – apri paint e importa l’immagine.
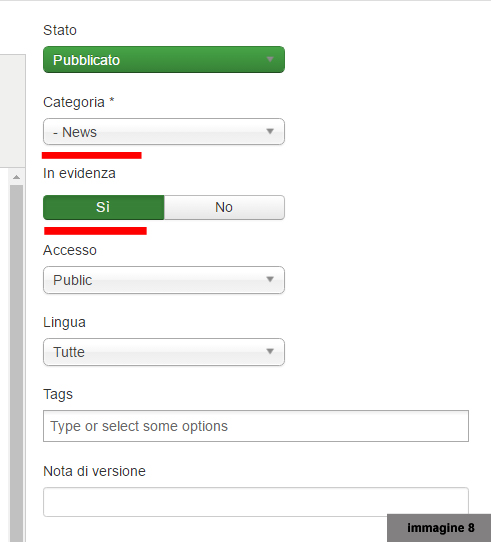
2 – utilizzando lo strumento “seleziona” ritaglia la parte di immagine che ti interessa evidenziare e poi applica ritaglia (immagine 1)

3 – Ora salva la tua nuova immagine, chiudi Paint ed entra nel pannello di controllo di JOOMLA.
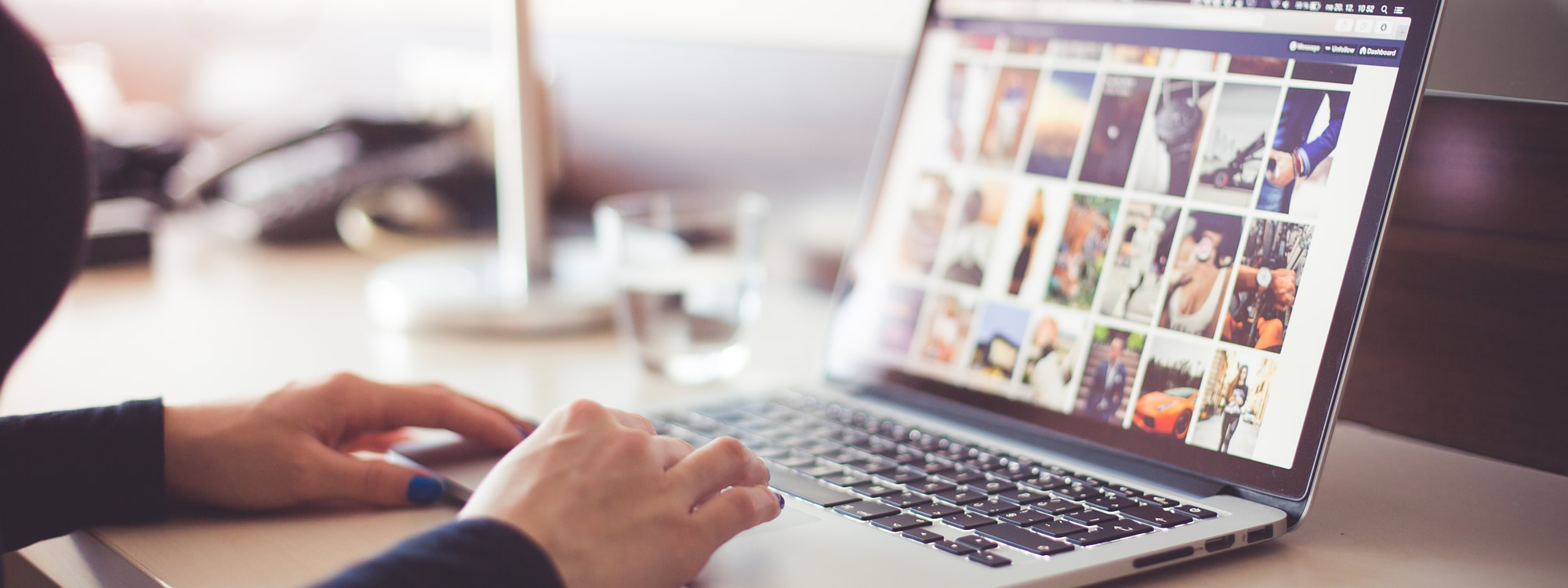
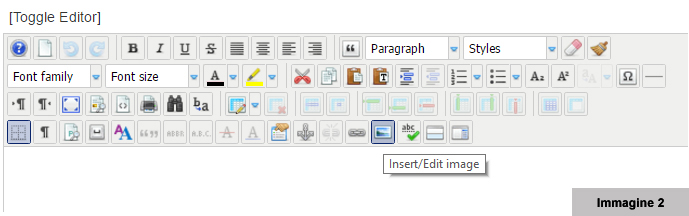
4 – dal pannello di controllo JOOMLA clicca su “Nuovo Articolo” e dalla barra delle applicazione seleziona l’icona “insert/edit image” (immagine 2)

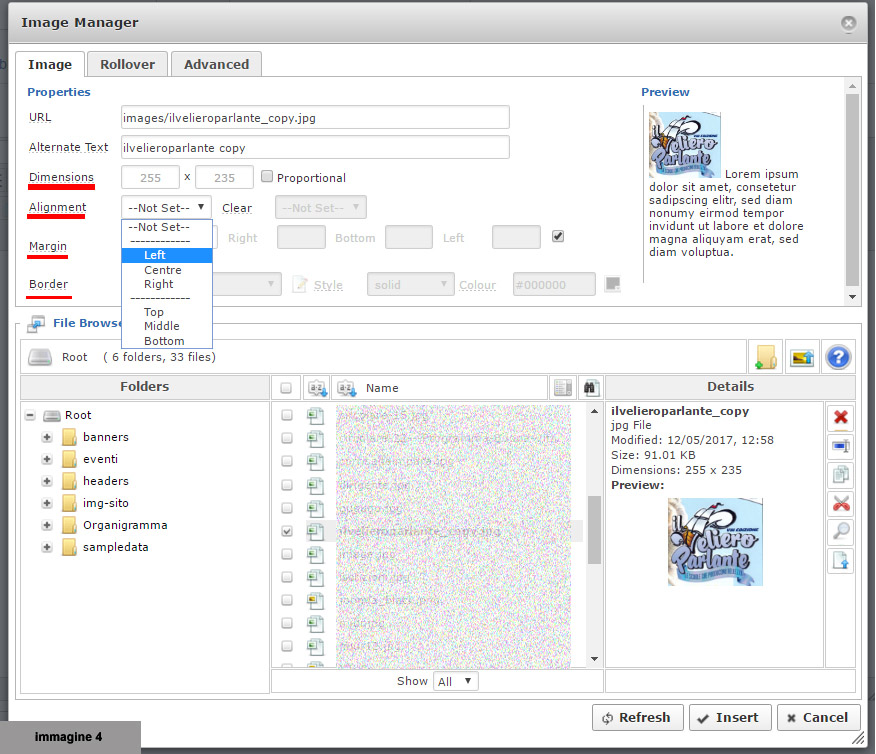
5 – si aprirà la schermata di image manager, in basso, nella sezione folder, seleziona la cartella “eventi” quindi clicca sul tasto upload (immagine 3) e trascina l’immagine, preparata in precedenza con Paint, nel riquadro con scritto “Drop File Here” poi clicca upload.

6 – nella sezione “Dimension” vanno inseriti i dati che fanno riferimento all’altezza e alla larghezza dell’immagine, se non inseriamo nessun dato l’immagine verrà caricata con le dimensioni originali (immagine 4). Nella sezione “Alignment” seleziona Left se vuoi che l’immagine venga allineata a sinistra o Rigth se vuoi allinearla a destra dell’articolo.

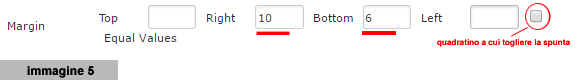
7 – nella sezione “Margin” si fa riferimento al margine che ci sarà tra l’immagine e il testo, togli la spunta dal quadratino a destra se intendi modificare gli spazi o lasciala per utilizzare quelli di default. (si consiglia di lasciare uno spazio di 10px nel rigth o nel left, a seconda dell’allineamento e 6px nel bottom) (immagine 5)

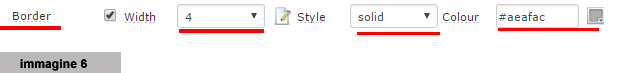
8 – la sezione “Border”definisce la cornice dell’immagine. E’ possibile selezionare lo style della cornice, le dimensioni e il colore. (immagine 6)

Ora e’ possibile inserire il testo a destra o a sinistra dell’immagine.
9 – Una volta scritto quello che si vuole far visualizzare in evidenza, nella home page del sito, clicca sul tasto “Leggi Tutto” (immagine 7) poi, subito sotto la barra del leggi tutto, puoi continuare ad aggiungere testo che però verrà visualizzato solo una volta aperto l’articolo.

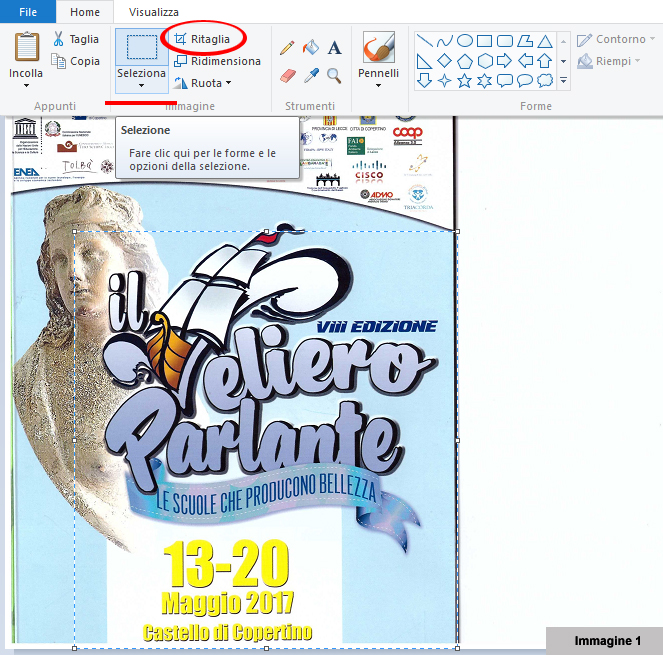
10 – Ora sei pronto per pubblicare il tuo articolo in evidenza! Ricorda di selezionare la Categoria e di cliccare il tasto SI della sezione “in evidenza”. (immagine 8)